Adding 3D Objects
3D objects are the foundation of immersive environments in the Metaverse. Whether you're building a simple gallery or a complex interactive experience, adding 3D models gives your Verses depth and realism.
You can use pre-built models, import external assets, or even create custom objects to bring your vision to life.
Important: File Size Limitations
🔹 To publish projects to the Metaverse, ensure your projects stay within the 128MB size limit.
🔹 Individual files used in the project must not exceed this limit to maintain performance and accessibility.
Uploading Your Own 3D Models
XR Creator Studio supports .GLB, .GLTF, and .OBJ file formats, allowing for flexible integration of custom 3D assets into your scene.
How to Upload Assets to the Resources Panel
- Navigate to the “Resources” panel in XR Creator Studio.
- Go to the "Asset" tab.
- Click "Add" and select the desired 3D model from your computer.
- Drag & drop the model into the viewport to place it in your scene.
How to Upload Models Using Drag & Drop
- Open your project in XR Creator Studio.
- Drag and drop 3D model files directly into the viewport.
- The model will automatically upload and appear in the Assets panel.
- Position and adjust the object using the Transform Gizmo.
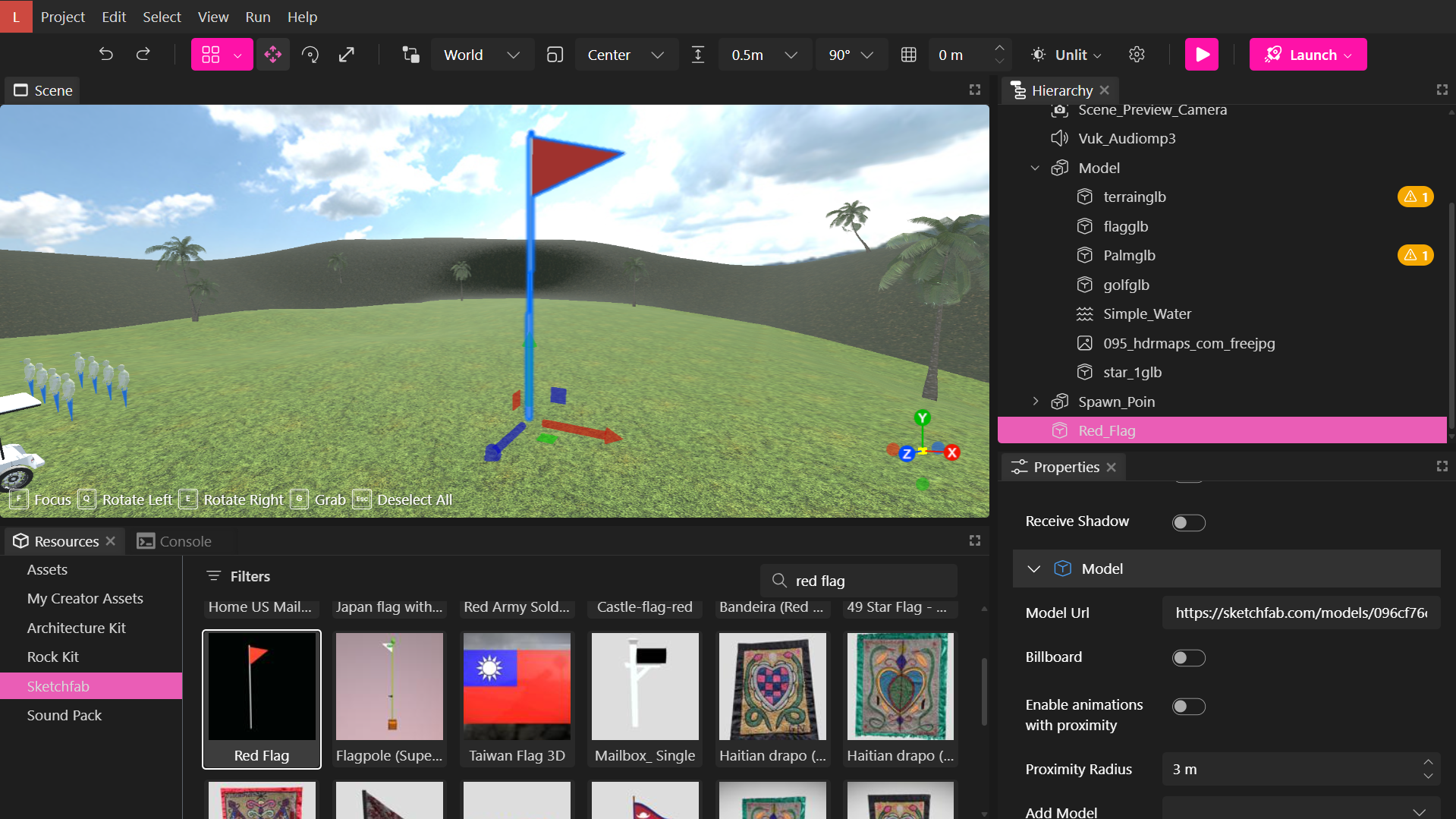
Importing 3D Models from Sketchfab
XR Creator Studio allows you to search and import 3D content directly from Sketchfab.

🔹 You can browse curated Sketchfab collections inside the Resources Media Browser and import assets. We recommend filtering by Low Poly assets to optimize your Verse's performance without increasing its weight.
Object Properties: Customizing 3D Objects
The Properties Panel in XR Creator Studio provides a variety of settings to help you customize 3D objects in your scene.
These properties control how objects look, interact, and behave.
Accessing Object Properties
- Select an object in the Viewport or Hierarchy Panel.
- If the Properties Panel is open, all available settings will appear.
- Navigate through different property categories to customize the object.
Rendering Properties
| Property Name | Description & Functionality |
|---|---|
| Visible | Toggles object visibility in the scene. Useful for hidden objects that appear under conditions. |
| Collidable | Enables physics interactions; objects cannot pass through it. Useful for boundaries or walls. |
| Cast Shadow | Enables the object to cast shadows. Requires the receiving surface to have Receive Shadow enabled. |
| Receive Shadow | Allows the object to display shadows cast by other objects. |
Model Properties
| Property Name | Description & Functionality |
|---|---|
| Model URL | Specifies the URL of the current 3D model (.GLB, .GLTF, .OBJ). Can be replaced or linked externally. |
| Billboard | Forces the object to always face the camera (useful for sprites and signs). |
| Enable Animation with Proximity | Triggers object animation when a user approaches within a defined proximity. |
| Proximity Radius | Defines the distance at which proximity-based animations or interactions activate. |
| Add Model Sequence | Links multiple models in a sequence, enabling dynamic animations or object transitions. |
| Destroy on Finish | Removes the object from the scene once its animation completes. |
| Loop Animation | Displays available animations for the object. If enabled, animations will continuously loop (ideal for background animations). |
NavMesh Properties
| Property Name | Description & Functionality |
|---|---|
| Walkable | Marks the object as a walkable surface in the navigation mesh. |
Material Properties
| Property Name | Description & Functionality |
|---|---|
| Enable Material Color | Enables customization of the object's material/emissive color. |
Attribution Properties
| Property Name | Description & Functionality |
|---|---|
| Title | Displays the asset’s title in the info panel when interacted with. Useful for artworks or product displays. |
| URL | Links to external resources, documents, or product details. |
| Author | Credits the asset creator (important for showcasing digital art). |
Dynamic Material & Emissive Colors for 3D Models
XR Creator Studio allows real-time color adjustments for certain 3D models.
How to Change an Object’s Material/Emissive Color
- Select the 3D model whose color you wish to adjust.
- Open the Properties Panel.
- Enable "Material Color" by checking the corresponding box.
- Adjust the dynamic material or emissive color as needed.
🔹 Emissive colors allow objects to glow, making them perfect for lighting effects or futuristic elements in a scene.
AR Editor Integration in Creator
You can alter your models and generate QR codes for them with our AR editor integration.
Editing and Exporting Your Model
Within the AR editor, you have the freedom to edit and enhance your model according to your preferences. Depending on the specific model you're working with, different editing options will become available.
Now, begin by selecting the object you want to edit. Go to the Properties panel and click on the AR button.
Once you click the AR button, a modal containing the AR editor will appear.
For instance, in this scenario, we will make specific adjustments to the beard factor and the crown's color. Follow these steps:
Navigate to the palette section and choose the material you wish to modify.
Adjust the factor and texture of the model to your liking.
Once you've edited your model, simply click the 'Export model' button.
Your modified model will be displayed in the viewport, allowing you to position it as desired.
Creating a QR Code for Your Model
You also have the option to generate QR codes for the models within your scene. Here's how:
Select the model you want to create a QR code for in the viewport.
Click on the AR button.
Then, proceed to click the 'Export QR code' button. The QR code will be exported to the viewport, enabling you to position it in your scene as needed.
This QR code can be scanned by your audience, directing them to the model in the AR editor. They will then have the opportunity to experience the model in Augmented Reality.