Personalizar temas de la interfaz
El tema se refiere a los colores utilizados en la interfaz de tu metaverso. Para cada color en la interfaz de usuario, hay una variable que almacena el valor del color y se aplica a los elementos de la interfaz de usuario, como botones, campos de texto, menús, etc.
JSON de la interfaz
Puedes agregar esquemas de colores completamente personalizados desde el Panel de Administración copiando y pegando un JSON de tema, como se muestra en el ejemplo a continuación:
[
{
"name": "Metaverse",
"id": "metaverse-dark-mode",
"default": true,
"variables": {
"loading-screen-background": "radial-gradient(50% 50% at 50% 50%, #15171B 0%, #282C31 100%)",
"accept-color-pressed": "#F1580C",
"primary-color-hover": "#F79A6B",
"primary-color": "#F1580C",
"primary-color-pressed": "#F1580C",
"outline-color": "#ffffff",
"basic-color": "#3A4048",
"basic-color-hover": "#4B5562",
"basic-color-pressed": "#636F80",
"basic-border-color": "#fff",
"secondary-color-pressed": "#282C31",
"accent1-color": "#2B313B",
"accent1-color-hover": "#5D646C",
"accent1-border-color": "#ffffff",
"accent1-color-pressed": "#21242C",
"accent2-color": "#2B313B",
"accent2-color-hover": "#5D646C",
"accent2-color-pressed": "#21242C",
"accent2-border-color": "#ffffff",
"accent3-color-pressed": "#21242C",
"accent3-color": "#2B313B",
"accent3-color-hover": "#5D646C",
"accent3-border-color": "#ffffff",
"accent4-color": "#F1580C",
"accent4-border-color": "#F1580C",
"accent4-color-hover": "#F79A6B",
"accent4-color-pressed": "#F1580C",
"accent5-color": "#2B313B",
"accent5-border-color": "#ffffff",
"accent5-color-hover": "#5D646C",
"accent5-color-pressed": "#21242C",
"admin-color": "#F1580C",
"text1-color": "#ffffff",
"text1-color-hover": "#E7E7E7",
"text1-color-pressed": "#DBDBDB",
"text2-color-pressed": "#DBDBDB",
"text3-color-hover": "#C7C7C7",
"text3-color-pressed": "#ADADAD",
"text2-color-hover": "#F5F5F5",
"text2-color": "#E7E7E7",
"text3-color": "#BBBBBB",
"text4-color": "#BBBBBB",
"secondary-color": "#3A4048",
"secondary-color-hover": "#5D646C",
"border1-color": "#3A4048",
"border2-color": "#5D646C",
"border3-color": "#5D646C",
"active-color-hover": "#F79A6B",
"active-text-color": "#2B313B",
"active-color-pressed": "#F79A6B",
"background1-color": "#2B313B",
"background2-color": "##2B313B",
"background3-color": "#3A4048",
"background4-color": "#5D646C",
"accept-color": "#2B313B",
"accept-color-hover": "#5D646C",
"accept-border-color": "#F1580C",
"background-hover-color": "#aaaaaa",
"input-bg-color": "#21242C",
"tip-text-color": "#ffffff",
"tip-bg-color": "#21242C",
"tip-button-color-hover": "#F79A6B",
"action-color": "#F1580C",
"action-color-highlight": "#F1580C",
"action-label-color": "#5634ff",
"notice-background-color": "#000000",
"toolbar-icon-selected-bg": "#4B5562",
"toolbar-basic-icon-color": "#ffffff",
"toolbar-basic-color-hover": "#F79A6B",
"toolbar-label-accent1": "#ffffff",
"toolbar-label-accent2": "#ffffff",
"toolbar-label-accent3": "#ffffff",
"toolbar-label-accent4": "#ffffff",
"toolbar-label-accent5": "#ffffff",
"link-color": "#F1580C",
"link-color-hover": "#F79A6B",
"link-color-pressed": "#F1580C",
"tab-highlight-color": "#F1580C",
"border-radius-regular": "200px",
"border-radius-small": "20px"
}
}
]
Utiliza los atributos booleanos default y darkModeDefault para establecer un tema predeterminado desde tu matriz de temas personalizados.
Guía de variables de tema
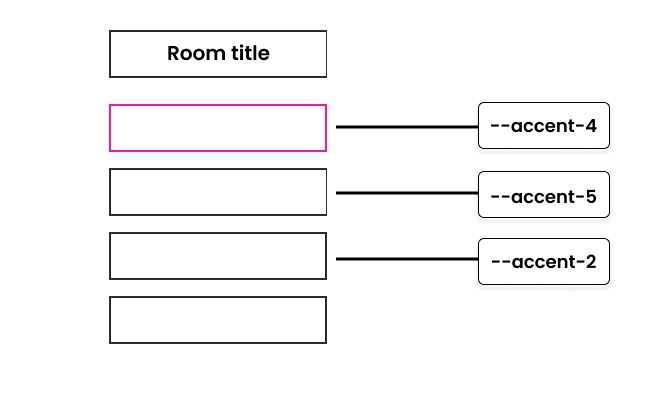
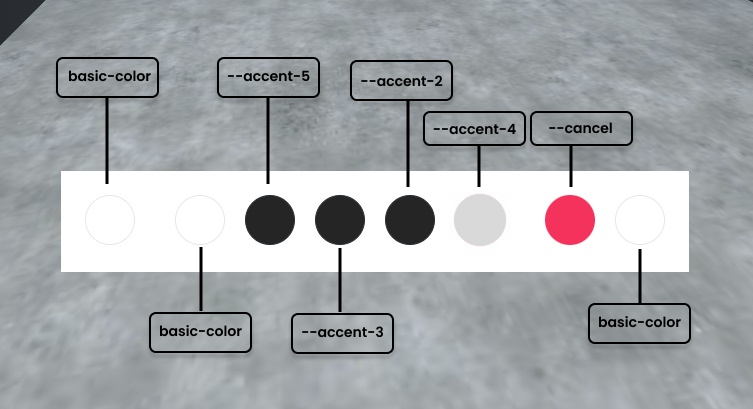
Aunque no es exhaustiva, estos diagramas mostrarán algunas variables clave que puedes usar en tus temas.
Modal de entrada

Interfaz de usuario

Temas en la aplicación
La interfaz de usuario en la escena (por ejemplo, el menú que obtienes al colocar el cursor sobre un objeto y presionar la barra espaciadora) tiene un tema con las siguientes variables: "action-color", "action-label-color", "action-color-disabled", "action-color-highlight", "action-text-color", "action-subtitle-color", "notice-background-color", "notice-text-color", "favorited-color".
Aprende sobre temas
Tienes acceso a una variedad de excelentes herramientas que pueden ayudarte a comprender mejor cómo aplicar temas a tu metaverso.
Para ampliar tu conocimiento sobre trabajar con JSON, puedes consultar los recursos y la documentación exhaustiva sobre este tema en los documentos web de MDN.
Además, Storybook es una herramienta invaluable y de código abierto diseñada específicamente para desarrollar componentes de interfaz de usuario y páginas aisladas. Es especialmente útil cuando se trata de personalizar temas. Para previsualizar componentes y temas localmente, puedes utilizar el comando npm run storybook.
Al explorar estas herramientas, obtendrás información valiosa y experiencia práctica que te permitirá aplicar temas a tu metaverso de manera efectiva. Como resultado, tendrás la capacidad de crear un entorno virtual único y visualmente atractivo que se ajuste a tus preferencias y branding.