Subiendo Landings Personalizados
Otra adición a nuestro dashboard es la capacidad de subir landings personalizados. Al proporcionar el código HTML de tu sitio web, puedes asociarlo fácilmente con cualquier ruta dentro del panel y obtener una vista del contenido y diseño de tu página web.
Para utilizar esta funcionalidad, solo sigue estos pasos:
Subir Landing
Primero, prepara el código HTML y CSS de tu página web y comprímelo en un archivo ZIP. Luego, navega a la página de Gestión de Landings dentro del dashboard.
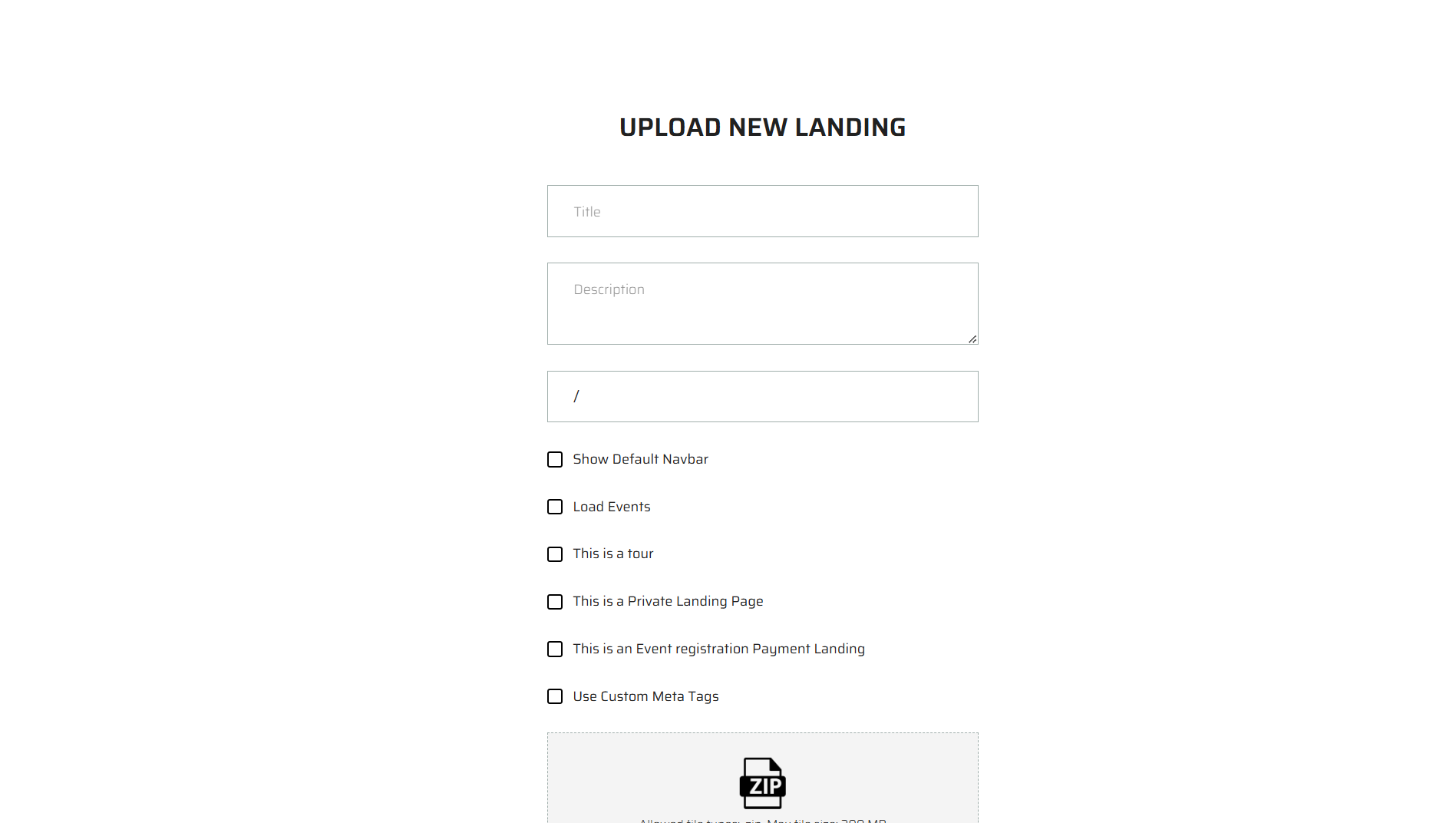
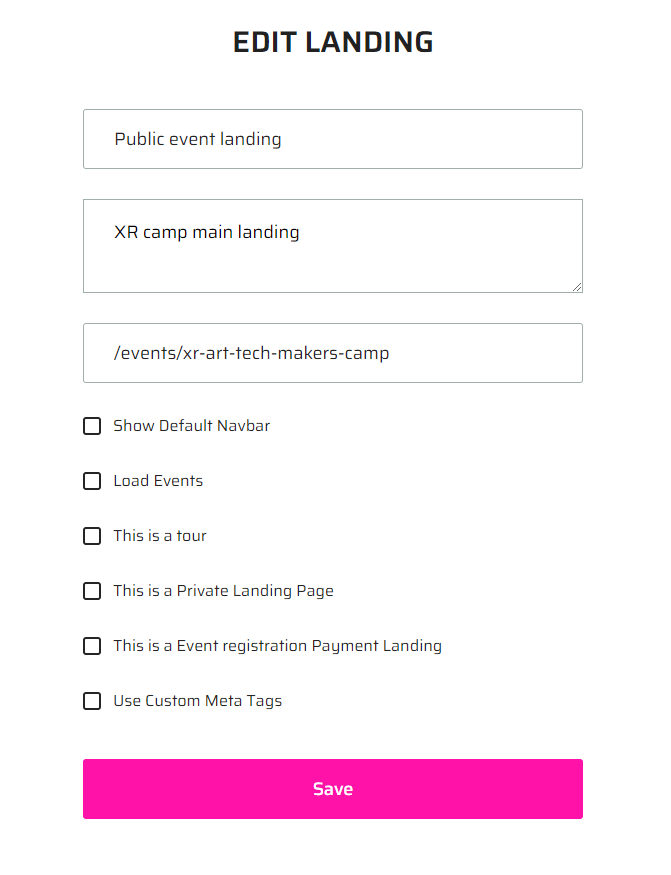
Una vez en la página de Gestión de Landings, localiza y haz clic en el botón "Subir". En la nueva página, completa la información requerida para tu landing.

Título: Especifica el título de tu landing.
Descripción: Opcionalmente, proporciona una descripción de la landing.
Ruta: Determina la ubicación de la página dentro del panel especificando la información que seguirá a esta URL: https://dash.platform.io/
Mostrar Barra de Navegación Predeterminada: Muestra la barra de navegación predeterminada del dashboard.
Cargar eventos: Si tu landing va a cargar los eventos desde el panel utilizando las clases especificadas para eventos, activa esta opción.
Usar meta etiquetas personalizados: Cambia la información de SEO de la landing, puedes agregar un título, descripción e imagen que aparecerán al compartir la landing en redes sociales.
Guardar y Previsualizar
Una vez ingresados todos los detalles necesarios, guarda tus cambios. Serás redirigido a la página de Gestión de Landings, donde podrás previsualizar tu landing en una ruta de prueba designada.
Aprovecha esta vista previa para evaluar la apariencia y funcionalidad de tu página antes de publicarla.
Publicación
Cuando estés satisfecho con la vista previa, haz clic en el botón al lado del menú "más" para publicar tu landing. Luego, simplemente haz clic en la opción "ver" y tu landing estará accesible a través de la ruta elegida dentro del panel.
Cambiar Página de Inicio con Landings Personalizados
Puedes cambiar la página de inicio de tu panel siguiendo los pasos anteriores y simplemente determinando una ruta específica para tu nueva página de inicio.
Ruta del Dashboard
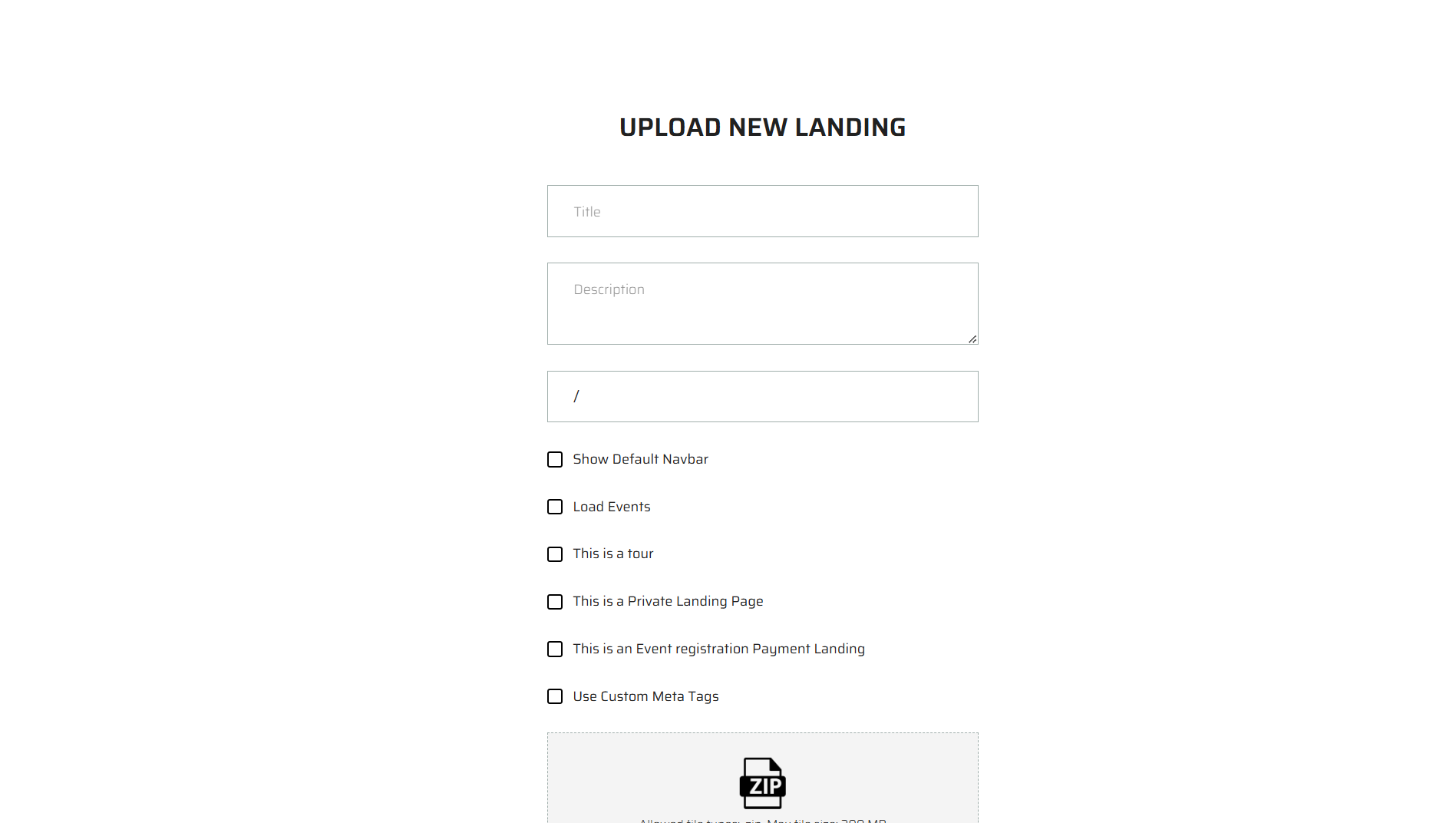
En este caso, quieres colocar la página de aterrizaje en la raíz de tu sitio, por lo que la ruta será '/'.
Actualiza el campo de la ruta para reflejar la nueva ruta:

Al hacer esto, después de la publicación, tu nueva landing se convertirá en la página de inicio de tu panel.
Habilitar Tarjetas de Eventos Públicos en Landings Personalizados
Si deseas mostrar los eventos públicos actuales de tu panel en la página de inicio, sigue estas instrucciones:
- Crea una sección donde aparecerán los eventos personalizados en tu landing.
- Agrega las clases requeridas a cada elemento en tu HTML según la estructura indicada a continuación. Estas clases ayudarán al sistema a reconocer dónde colocar dinámicamente cada texto.
- Asegúrate de agregar las clases en un orden adecuado:
Clases Requeridas:
- Tarjeta de Evento:
.event-card - Hora del Evento:
.event-card-time - Nombre del Evento:
.event-card-name - Descripción del Evento:
.event-card-description - Imagen del Evento:
.event-card-image - Recurrencia del Evento:
.event-card-recurrence - Botón de la Tarjeta de Evento (si necesitas un botón personalizado en las tarjetas, usa esta clase):
.event-card-button
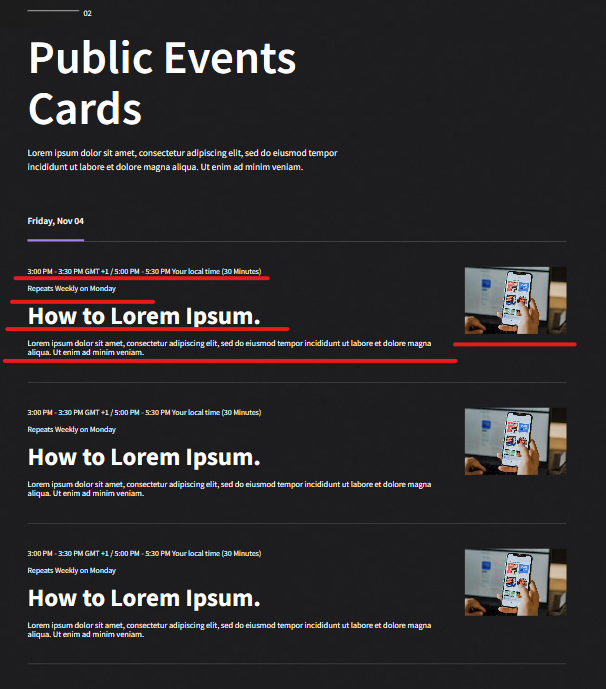
Estructura de Clases:
Apariencia esperada de los elementos de la tarjeta: Esta es la estructura que la sección debe tener antes de publicarse. Puedes usar textos de marcador de posición donde aparecerá el texto dinámico.

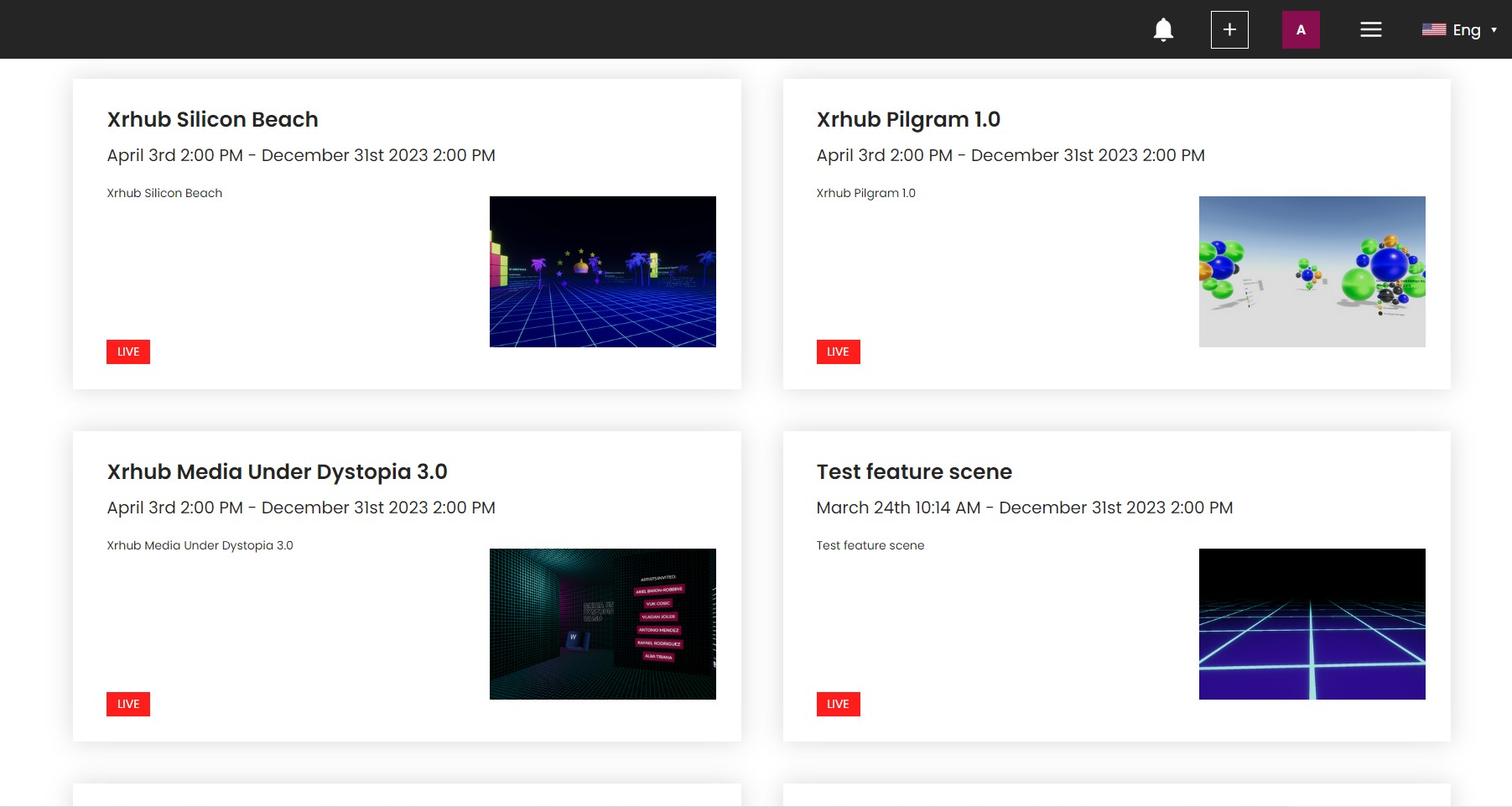
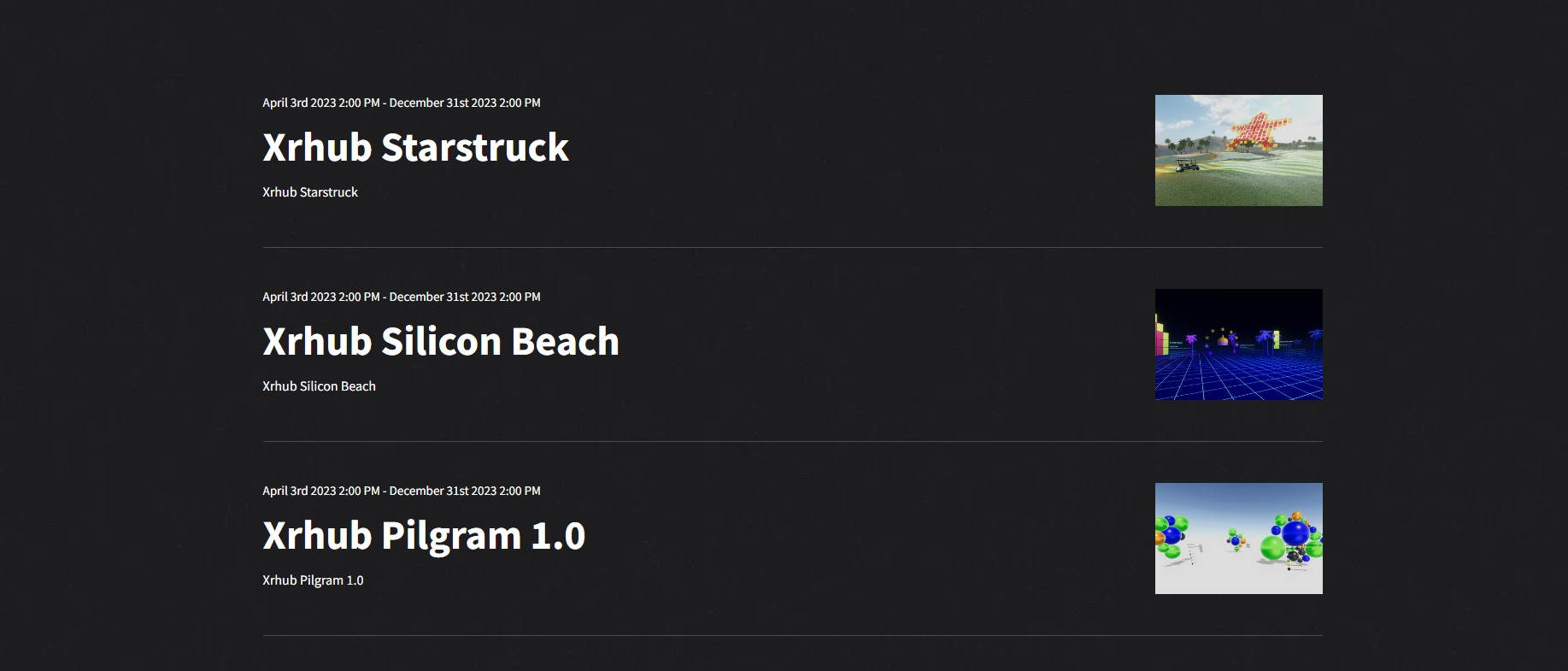
¡Listo! Ahora los eventos en el panel aparecerán en tu landing personalizada:


Agregar Landings Personalizados para Eventos
Al proporcionar el código HTML de tu sitio web, puedes asociarlo con cualquier ruta de un evento dentro del panel y obtener una vista del contenido y diseño de tu página.
Creación de Evento y Subida de Landing Personalizada
Crear un Evento:
- Sigue el procedimiento estándar para crear un evento.
Preparar HTML para el Sitio Personalizado:
- Desarrolla el código HTML de tu página web.
- Si deseas agregar un botón de RSVP, aplica la clase .rsvp-button al botón.
- Comprime los archivos HTML en un ZIP.
Subir Landing Personalizada:
- Navega a la página de Gestión de Landings dentro del panel.
- Haz clic en el botón "Subir" y completa la información requerida:

Guardar y Previsualizar:
- Guarda tus cambios.
- Serás redirigido a la página de Gestión de Landings para previsualizar la landing.
Publicar:
- Cuando estés satisfecho con la vista previa, publica tu landing.
Integración con Typeform y Stripe para Eventos Pagados
Crear Encuesta en Typeform:
- Crea un flujo en Typeform y agrega un botón de redirección para el pago.
Generar Snippet en Typeform:
- Haz clic en "Compartir" y luego "Ver Código" para copiar el snippet.
Insertar en Webflow:
- Usa el snippet en Webflow y expórtalo como un archivo ZIP.
Configurar el Evento:
- Define la URL de pago y obtén el productID de Stripe.
Subir Landings Personalizados para el Evento:
- Sube la página de información del evento y selecciona la opción "Esta es una Landing Privada".
Obtener Enlace de Pago:
- Copia el enlace de pago desde la página de pago del evento.
Insertar Enlace de Pago en Typeform:
- Pega el enlace de pago en el botón de Typeform.
¡Listo! Ahora tu evento con pago en línea está completamente configurado.